2. Importation depuis Word ou LibreOffice
3. discipline = étiquettes *NOUVEAU*
4. Normalisation des inter-titres
5. Notes
6. Extrait
7. Illustration
Voici quelques conseils qui pourront être utiles aux auteurs et contributeurs intégrant eux-mêmes leurs notules dans WordPress. Pas d’inquiétude. Vos éditeurs bénévoles vérifient et ajustent les notules avant qu’elles ne soient publiées. Voici quelques trucs et procédures techniques qui peuvent leur faire gagner un temps précieux! 🙂
1. Révision et publication *IMPORTANT*
Voici les contraintes temporelles qu’il faudrait respecter pour que tout se passe bien, sans retard de parution ni panique à bord:
- Consultez les candidats et réservez vos entrants dans le calendrier de publication sur Google Doc.
- Les notules « auto-éditées » doivent être en ligne et prêtes à réviser 24 heures à l’avance.
Ex: parution le 14 => révision le 13 avant minuit => mise en ligne en mode « Attente de relecture » le 12 avant minuit. - Les notules envoyées par courriel dans un fichier texte doivent impérativement me parvenir deux jours avant (ou plus) afin de nous laisser le temps de les intégrer proprement.
Ex: parution le 14 => envoi des éléments par courriel au plus tard le 11.
2. Importation depuis Word ou LibreOffice
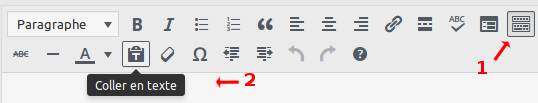
Évitez de copier/coller directement du texte enrichi dans l’éditeur visuel de WordPress, car cela ajoute une tonne de code « non Web » indésirable. Utilisez plutôt la fonction « Coller en texte » de l’éditeur, puis ré-appliquez vos enrichissements:
3. Disciplines = étiquettes
Il est inutile de préciser les disciplines du créateur dans le texte de la notule. Elles sont automatiquement injectées dans la page sous forme d’étiquettes (ou tags).
Utilisez l’éditeur d’étiquettes dans la colonne de droite et, autant que possible, choisissez des étiquettes assez générales qui existent déjà. S’il n’y en a pas d’adéquate, créez-en une mais veillons à conserver une classification claire et pertinente, donc à ne pas créer d’étiquette à usage unique. L’idée, à terme, c’est de pouvoir naviguer par discipline dans le site, toutes années confondues (ex: entrées de l’étiquette « peinture »).
4. Normalisation des inter-titres
Ce serait bien si, cette année encore, nous pouvions nous entendre sur la nomenclature des têtes de chapitres. Le débat est ouvert. L’an dernier, nous avions normalisé autant que possible, les notules comme ceci:
- Biographie:
- texte principal + petite image en haut à droite
- intertitres souhaitables, comme dans Wikipedia (format: Titre 4)
- Domaine public (format: Titre 4)
- Description de l’œuvre entrant dans le domaine public. Par exemple, le texte peut débuter par: « Au Canada, toute l’œuvre de [NOM_AUTEUR] appartiendra au domaine public dès le 1er janvier 2020 » et être agrémenté, le cas échéant, de précisions utiles. Ou encore: une liste à puces des œuvres concernées.
- Sources et références (format: Titre 4)
- Liste à puces biblio/numérique: livres et/ou sites de référence majeurs, incluant Wikipedia.
- Illustration(s)
- Crédit iconograpĥique:
<strong>Illustration:</strong> {titre}, {auteur}, {source et lien} ({licence})
- Crédit iconograpĥique:
5. Notes
Vous pourrez insérer facilement des notes directement dans le texte (un peu comme les références de Wikipedia) en les entourant des balises 1. Très utile pour les précisions hors textes, les sources annexes, les liens complémentaires, etc. Exemple:
...inquit ille 2. Sed nimis...
Les notes ainsi créées s’afficheront au bas de la page (exemple3).
6. Extrait
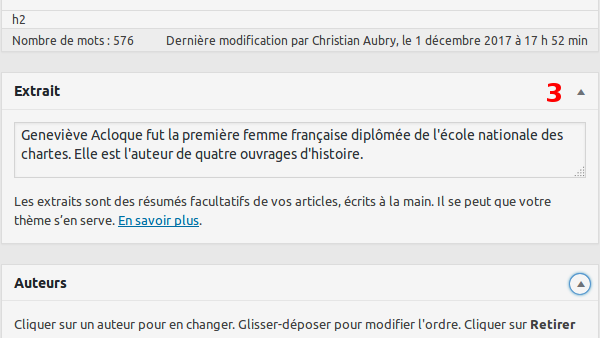
Le champ « Extrait » , sous l’éditeur, est destiné à accueillir le texte de description apparaissant dans les moteurs de recherche, sur les vignettes Facebook ainsi que les cartes Twitter. Il est donc important de le peupler d’un court texte résumant bien l’article.
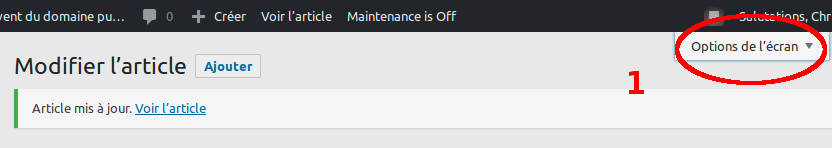
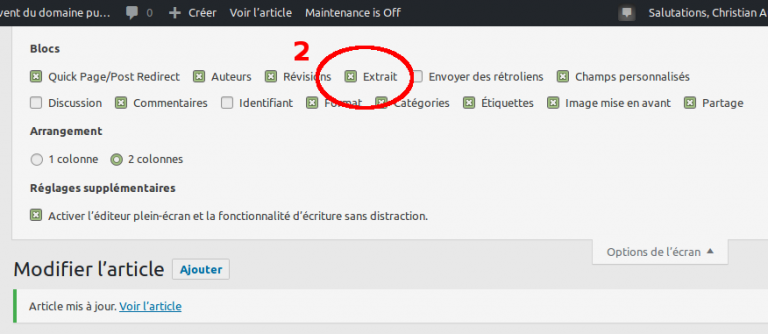
Si vous ne voyez pas le champ « Extrait » dans votre éditeur, ajoutez-le en cochant la case adéquate dans les « options de l’écran »:
7. Illustration
Les « Images mises de l’avant » apparaissent automatiquement sur la page d’accueil des calendriers. Elles peuvent être prédécoupées en format carré (largeur = hauteur => format: 1×1) ou être compatible avec un tel affichage — donc avec motif principal centré en hauteur et en largeur. Si ce n’est pas adéquat, on positionnera donc deux images: une, rectangulaire, pour afficher dans la notule et une seconde, carrée, comme « Image mise en avant », pour afficher sur la page d’accueil.
Téléversement et affichage dans l’article
- Placez le curseur au début du premier paragraphe de texte (soit en-dessous de la mention « discipline: xxx » ).
- Cliquez sur le bouton « Ajouter un média » , puis sélectionnez l’image à verser (500 à 800 pixels de large, si possible).
- Ajouter une courte description à droite, dans le champ « Texte alternatif » .
- N’INSCRIVEZ RIEN DANS LE CHAMP « LÉGENDE »!!!
- Un peu plus bas, dans la zone « Réglages de l’affichage du fichier joint » :
- Alignement => droite
- Lier à => Fichier média
- Taille => Moyenne – ??? x 300
- Terminez en cliquant le bouton « Insérer dans l’article » .
Cette procédure insérera une image de 300 pixels de hauteur, alignée à droite du premier paragraphe, avec un lien cliquable permettant de l’agrandir en affichant le texte alternatif par-dessus.
Enfin, cliquez également sur la boîte « Image mise en avant » (colonne de droite) puis sélectionnez votre image (ou ajoutez-en une autre au besoin). Sauvegardez le tout et c’est prêt à servir!
Remarques
- S’il n’y a pas d’image dans l’article (cas typique: il y a une vidéo à la place), il faudra cependant en mettre une dans le champ « Image mise en avant« .
- Le ou la réviseur(e) doit s’assurer qu’il y a bien une illustration dans le champ « Image mise en avant » au moment de publier l’article final afin que cette image apparaisse en page d’accueil et dans les partages de médias sociaux.
▣ Merci de votre fantastique collaboration!
Notes et liens complémentaires
- et
- Voir blah blah.
- Libellé d’une note insérée dans le corps du texte